
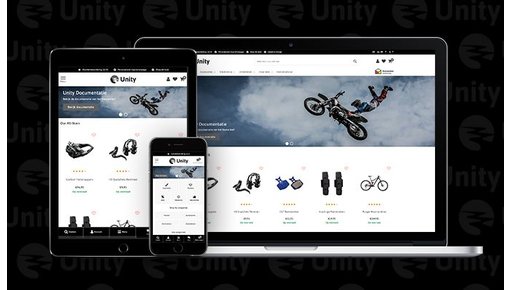
3 unieke ontwerpen voor desktop, tablet en mobiel
Het aantal mobiele gebruikers is de laatste jaren explosief gegroeid. De verwachting is dat dit ook de komende jaren nog door blijft groeien. Een infographic van Google toont al aan dat Nederland het land is met relatief het hoogste aantal apparaten die met internet verbonden zijn; 3,6 per persoon. Geen enkel land, wereldwijd, heeft een hoger aantal.
Om in te spelen op deze trend is het de afgelopen jaren steeds belangrijker geworden dat uw website ook mobiel goed zichtbaar is. Wij krijgen van klanten dan ook steeds vaker de vraag of hun nieuwe website ook mobiel goed te navigeren en leesbaar is. Om je websitebezoeker deze gebruikerservaring te bieden kun je je website responsive of adaptive laten maken. Maar wat zijn nu precies responsive websites en wat zijn adaptive websites?
Wij merken dat klanten dit nog wel eens door elkaar halen. Om te voorkomen dat jouw website responsive wordt, terwijl je adaptive bedoelde, hierbij een uiteenzetting van beide begrippen.
Responsive webdesign. Focus op design.
Responsive websites zijn ontworpen en gebouwd om zichzelf aan te passen aan het scherm waarin ze bekeken worden. Zo is de responsive website goed zichtbaar op uw 55 inch curved LED tv, maar ook op uw mobiel of smart watch.
Een responsive website focust zich meer op het goed weergeven van het design dan op de content van de website. Waar responsive het eigenlijk al zegt (reagerend), reageert een responsive website op de afmetingen van het scherm (of de browser). Het maakt hierdoor niet uit of je de website met een smart watch of 55 inch tv bekijkt, de content is altijd leesbaar en de website bruikbaar.
Het gebruik van een responsive website brengt zowel voor- als nadelen met zich mee. Het voordeel is dat er maar één site gebouwd hoeft te worden. Eén website en één CMS, waardoor het beheren van de content altijd eenvoudig blijft.
Het nadeel van een responsive website is dat het op langzamere telefoons, in combinatie met trage verbindingen, heel lang kan duren voor de bezoeker uw website te zien krijgt.
Adaptive webdesign. Focus op content.
Wil je voorkomen dat je websitebezoekers lang moeten wachten tot de content in beeld komt, is een adaptive website een oplossing. Een adaptive website past zich aan het device van je bezoekers aan. Adaptive websites kijken niet enkel naar de schermgrootte van uw device, maar passen zich ook aan aan de hand van de schermresolutie en/of internetsnelheid. Zodoende wordt de inhoud van de website aangepast om bijvoorbeeld lange laadtijden te voorkomen.
Een adaptive website biedt je websitebezoeker dus een optimale gebruikerservaring, maar vereist wel een andere template en content. Voor de ontwerpers en programmeurs betekent een adaptive website echter meer werk. Ook de contentmanager zal meer werk hebben aan het onderhouden van de website.
Kiezen voor contentmanager of de webshopbezoeker
Als je alles kort samenvat, is een responsive website dus vooral voor de contentmanager een voordeel omdat hij/zij een CMS heeft dat makkelijker te beheren is. Een adaptive website biedt echter een betere gebruikerservaring, en dat komt de conversie nou juist weer ten goede.